Якість сайту
Гарний сучасний сайт має бути швидким, красивим, зручним.
Це все зрозуміло. Всі так кажуть. Але чи є чіткі критерії, верифіковані, за якими можна точно сказати, що один сайт кращий за інший?
Відразу домовимось, що чіткі критерії — це такі критерії, які:
- засновані на реальних цифрах досліджень і статистики або на специфікаціях стандартів;
- дозволяють перевірити ваш сайт за допомогою загальнодоступних і загальноприйнятих інструментів.
1. Швидкість сайту
53% відвідувань веб-сторінок переривається користувачами, якщо завантаження триває більше 3 секунд.
46% людей кажуть, що очікування завантаження сторінок — це те, що їм не подобається найбільше під час перегляду сайтів на мобільних пристроях.
Сайти, які завантажуються за 5 секунд, заробляють на рекламі в 2 рази більше, ніж сайти, які завантажуються за 19 секунд.
Згідно з дослідженнями, найбільш критичний час завантаження сторінок сайту — 3 секунди. До 2-х секунд — комфортний час завантаження, на який сподіваються більшість користувачів.
Детальніше дивіться в нашій статті «Швидкість сайту».
Щоб сторінки вашого сайту завантажувалися швидко, потрібно планувати це на самому початку процесу створення сайту. Тому що на швидкість сайту впливає велика кількість різних чинників.
Головне — тримайте в умі, що якщо ваш сайт буде повільним, то він буде працювати для вас буквально напівсили.
- Перевірити швидкодію сайту: PageSpeed Insights від Google
2. Мобільність сайту
Мобільність або адаптивність сайту — це здатність сайту автоматично підлаштовуватися під розмір екрану користувача.
Багато хто вважає, що в першу чергу сайт має добре виглядати на десктопі — тобто на екрані монітора або ноутбука. Хоча б тому, що на великому екрані сайт може виглядати «красиво» — є багато місця, є простір для складної композиції, багатої графіки і безлічі інформаційних блоків. А на мобільних пристроях сайти виглядають якось дуже спрощено — текст і картинки в один стовпчик, вгорі самотня кнопка меню з трьома смужками.
Все вірно. Мобільні сайти по здатності справити враження програють широкоформатним десктопним версіям.
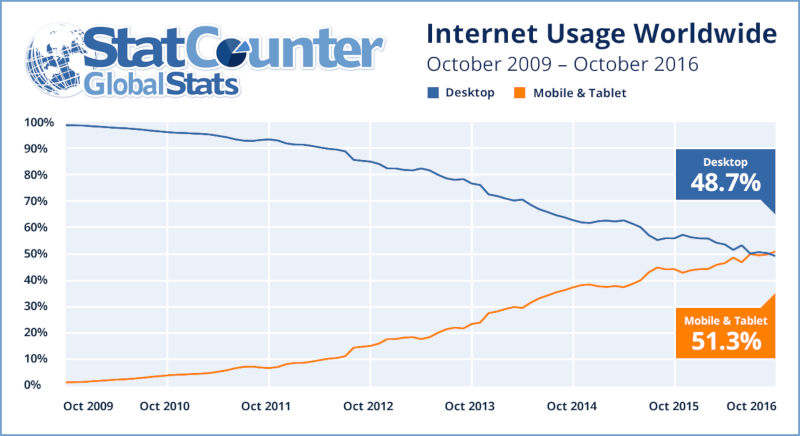
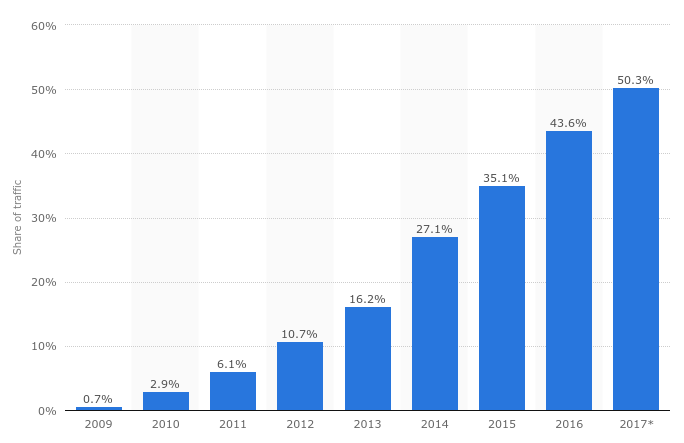
Але подивіться на графіки:

Статистика використання інтернету на десктопах і мобільних пристроях
Джерело: StatCounter

Глобальна статистика відвідувань сайтів з мобільних телефонів з 2009 по 2017 рік
Джерело: Statista
Наприкінці 2016 року в світі інтернету стався перелом: на сайти частіше стали заходити з мобільних пристроїв, ніж з настільних комп’ютерів.
В Україні поки що розподіл більш консервативний: з мобільних пристроїв на сайти заходять не половина, а близько третини користувачів. Але тенденція та ж, що і у всьому світі — за даними Google Consumer Barometer, вже в 2016 році 36% українців у віці до 35 років шукали інформацію про товари на телефоні так само часто, як на комп’ютері.
В принципі, звичайні, неадаптивні сайти теж можна переглядати на мобільних пристроях. Просто вони виглядають більш дрібно і користуватися ними незручно, тому що розрахована на великий екран картинка сайту примусово засовується в маленький екран телефону. І неважливо, наскільки ефектно і красиво виглядає ця велика версія на екрані настільного комп’ютера або ноутбука, якщо користувач змушений мучитись, рухаючи туди-сюди сайт по екрану смартфона, то збільшуючи, то зменшуючи його двома пальцями і намагаючись точно потрапити по посиланнях.
І якщо, не дай бог, у вас є конкуренти — то користувачеві простіше буде пошукати нормальний сайт. Адаптивний.
- Перевірити, наскільки мобільний сайт: Інструмент тестування сайтів для мобільних пристроїв від Google
- 25 порад Google Україна зі створення сайту для мобільних пристроїв (березень 2017)
- Mobile Internet — Statistics & Facts
3. Відповідність сайту веб-стандартам
Це — найпростіший і найнеоднозначніший пункт чек-листа перевірки якості сайту.
Найпростіший тому, що немає нічого простішого, ніж послати людину на validator.w3.org, щоб він там ввів URL сайту і отримав результат.
Самий неоднозначний тому, що результати перевірки на валідаторі потрібно вміти інтерпретувати і розуміти, що є проблемою, а що ні.
Більш того: в деяких випадках, якщо строго дотримуватися рекомендацій валідатора, які були автоматично згенеровані, можна нашкодити своєму сайту.
Наприклад, в Bootstrap використовуються так звані CSS-хакі, які забезпечують кращу сумісність сайту зі старими браузерами, які вже не підтримують сучасні специфікації, але ще зустрічаються у користувачів. Ці CSS-хакі часто написані з формальними порушеннями стандартів. Але якщо їх прибрати, то формально ваш код буде бездоганним, а фактично сайт буде розвалюватися в старих браузерах.
У будь-якому випадку, інструменти валідації консорціуму W3C — це головний засіб перевірки сайту на відповідність стандартам. Це професійні інструменти. Як мінімум, ви завжди можете перевірити через них свій сайт і запитати у своїх розробників, як розуміти результати тестування.
- Перевірити HTML сайту
- Перевірити CSS сайту
- Перевірити коректність посилань
- Універсальна перевірка HTML, CSS та посилань
- Перевірити вірність зазначення кодування та мови сайту
