Качество сайта
Хороший современный сайт должен быть быстрым, красивым, удобным.
Это всё понятно. Все так говорят. Но есть ли точные критерии, верифицируемые, по которым можно однозначно сказать, что один сайт лучше другого?
Сразу договоримся, что точные критерии — это такие критерии, которые:
- основаны на реальных цифрах исследований и статистики либо на спецификациях стандартов;
- позволяют проверить ваш сайт с помощью свободно доступных инструментов, признанных международным сообществом веб-разработчиков.
1. Скорость сайта
53% посещений веб-страниц прерывается пользователями, если загрузка длится больше 3 секунд.
46% людей говорят, что ожидание загрузки страниц — это то, что им не нравится больше всего во время просмотра сайтов на мобильных устройствах.
Сайты, которые загружаются за 5 секунд, зарабатывают на рекламе в 2 раза больше, чем сайты, которые загружаются за 19 секунд.
Согласно исследованиям, наиболее критичное время загрузки страниц сайта — 3 секунды.
До 2-х секунд — комфортное время загрузки, на которое рассчитывают большинство пользователей.
Подробнее смотрите в нашей статье «Скорость сайта».
Чтобы страницы вашего сайта загружались быстро, нужно планировать это в самом начале процесса создания сайта. Потому что на скорость сайта влияет большое количество разных факторов.
Главное — держите в голове, что если ваш сайт будет медленным, то он будет работать для вас буквально в полсилы.
- Проверить быстродействие сайта: PageSpeed Insights от Google
2. Мобильность сайта
Мобильность или адаптивность сайта — это способность сайта автоматически подстраиваться под размер экрана пользователя.
Многие думают, что в первую очередь сайт должен хорошо смотреться на десктопе — т.е. на экране монитора или ноутбука. Хотя бы потому, что на большом экране сайт может выглядеть «красиво» — есть много места, есть простор для сложной композиции, изобилия графики и информационных блоков. А на мобильных устройствах сайты выглядят очень уж упрощенно — одна колонка, текст и картинки в столбик, вверху одна кнопка меню с тремя полосками.
Всё верно. Мобильные сайты проигрывают по способности произвести впечатление широкоформатным десктопным версиям.
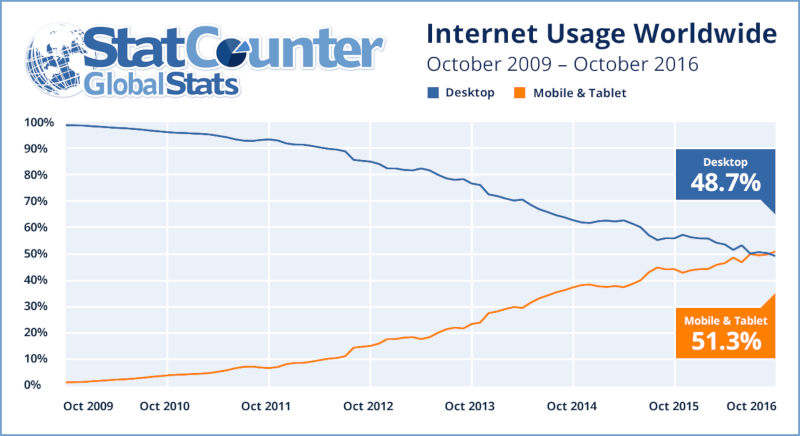
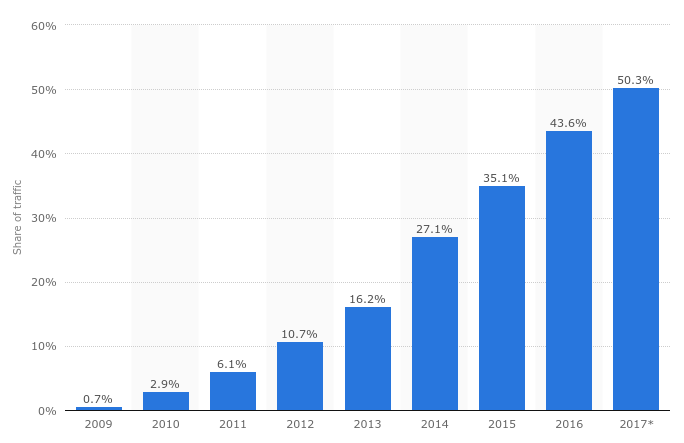
Однако посмотрите на графики:

Статистика использования интернета на десктопах и мобильных устройствах.
Источник: StatCounter

Глобальная статистика посещений сайтов с мобильных телефонов с 2009 по 2017 год.
Источник: Statista
В конце 2016 года в мире интернета произошел перелом: на сайты чаще стали заходить с мобильных устройств, чем с настольных компьютеров.
В Украине пока что распределение более консервативное: с мобильных устройств на сайты заходят не половина, а около трети пользователей. Но тенденция та же, что и во всем мире — по данным Google Consumer Barometer, уже в 2016 году 36% украинцев в возрасте до 35 лет искали информацию о товарах на телефоне так же часто, как на компьютере.
В принципе, обычные, неадаптивные сайты тоже можно просматривать на мобильных устройствах. Просто они выглядят более мелко и пользоваться ими неудобно, потому что расчитанная на большой экран картинка сайта принудительно впихивается в маленький экран телефона. И неважно, насколько эффектно и красиво смотрится эта большая версия на экране настольного компьютера или ноутбука, если пользователь вынужден мучиться, двигая туда-сюда сайт по экрану смартфона, то увеличивая, то уменьшая его двумя пальцами и пытаясь точно попасть по ссылкам.
И если, не дай бог, у вас есть конкуренты — то пользователю проще будет поискать нормальный сайт. Адаптивный.
- Проверить, насколько мобилен сайт: Инструмент тестирования сайтов для мобильных устройств от Google
- 25 советов Google Україна по созданию сайта для мобильных устройств (март 2017)
- Mobile Internet — Statistics & Facts
3. Соответствие сайта веб-стандартам
Это — самый простой и самый неоднозначный пункт чек-листа проверки качества сайта.
Самый простой потому, что нет ничего проще, чем послать человека на validator.w3.org, чтобы он там ввел URL сайта и получил результат.
Самый неоднозначный потому, что результаты проверки на валидаторе нужно уметь интерпретировать и понимать, что является проблемой, а что нет.
Более того — в некоторых случаях, если строго следовать автоматически сгенерированным рекомендациям валидатора, можно навредить своему сайту.
Например, в Bootstrap используются так называемые CSS-хаки, которые обеспечивают лучшую совместимость сайта со старыми браузерами, которые уже не поддерживают современные спецификации, но еще встречаются у пользователей. Эти CSS-хаки часто написаны с формальными нарушениями стандартов. Но если их убрать, то формально ваш код будет безупречным, а фактически сайт будет разваливаться в старых браузерах.
В любом случае, инструменты валидации консорциума W3C — это основной способ проверки сайта на соответствие стандартам. Это профессиональные инструменты. Как минимум, вы всегда можете проверить через них свой сайт и спросить у своих разработчиков, как понимать результаты тестирования.
- Проверить HTML сайта
- Проверить CSS сайта
- Проверить корректность ссылок
- Универсальная проверка HTML, CSS и ссылок
- Проверить правильность указания кодировки и языка сайта
