Как определить CMS сайта
Подавляющее большинство сайтов в интернете работают на CMS (Content Management System) — системах управления контентом, «движках».
Исключение составляют разве что статичные сайты, состоящие из готовых HTML страниц. Такие сайты были распространены в начале развития интернета, когда эти страницы делались вручную. Сейчас статичные сайты снова становятся популярными благодаря своей простоте, максимальному быстродействию, полной защищенности от взлома и появлению генераторов статичных сайтов.
Интернет устроен так, что пользователи не могут видеть саму CMS. Посетитель любого сайта видит в своем браузере только готовую HTML страницу сайта, которую создает CMS, но определить, что за движок установлен на сайте, заглянув «под капот» сайта, невозможно — туда нет доступа снаружи, из браузера.
Характерные признаки CMS сайта
Существуют косвенные признаки, по которым можно определить, какая CMS используется на сайте. Список таких признаков мы приводим ниже — в разделе «Как самостоятельно определить CMS сайта».
Вы можете изучить эти признаки и проверять каждый сайт самостоятельно — просматривая код HTML страниц сайта в вашем браузере, изучая структуру URL адресов сайта и пробуя открывать специальные адреса технических страниц на сайте.
И есть автоматизированные способы для определения CMS любого сайта — в виде отдельных онлайн-сервисов и расширений для браузеров.
Самый простой способ определения CMS сайта
Сразу порекомендуем то решение задачи определения CMS сайта, которое используем мы: расширение для браузеров Wappalyzer.
Wappalyzer определяет CMS сайта и другие используемые на сайте технологии автоматически при заходе на сайт и показывает иконку с логотипом CMS в панели браузера. По клику на иконке раскрывается более подробный список технологий — начиная с того, какая CMS используется на сайте, и заканчивая отдельными библиотеками, счетчиками, параметрами хостинга.
Вы можете установить Wappalyzer как расширение в браузеры Chrome, Firefox, Edge и Opera.
А если вы не хотите устанавливать расширение, вы всегда можете просто зайти на www.wappalyzer.com и проверить любой сайт прямо через форму на главной странице.
Как самостоятельно («вручную») определить CMS сайта
Автоматические способы определения сайта могут ошибаться. Поэтому разберем подробно основные признаки, по которым вы лично можете определить CMS сайта.
1. Прямое указание имени CMS
Самый-самый доступный способ определения CMS — когда она указана прямо на сайте. Чаще всего так можно определить сайты на WordPress, потому что среди них много сайтов, сделанных на готовых (покупных) шаблонах. Поэтому в первую очередь проверьте подвал страницы, нет ли названия CMS возле копирайтов.
Если на видимой части страниц сайта имя CMS не указано, то нужно заглянуть в код страниц, чтобы поискать там или прямое указание на CMS, или характерные признаки.
2. Исходный HTML код страниц сайта
Просмотр кода страниц сайта доступен почти в любом браузере и чаще всего его можно вызвать комбинацией клавиш Ctrl+U. Если это не срабатывает, то кликните на странице правой кнопкой мыши (только на самой странице, а не на изображении или видео) и в выпадающем меню выберите «View page source» («Показать исходный код»).
В новой вкладке браузера или в отдельном окне будет показан HTML-код той страницы сайта, на которой вы кликнули. Это и есть код, который или был сгенерирован CMS сайта, или был написан вручную, если сайт статичный.
2.1. Мета-тэг «generator»
meta name="generator" — это мета-тэг, который прямо указывает на CMS сайта. Обычно его добавляет к HTML-коду сама CMS.
Пример для сайта на WordPress:
<meta name="generator" content="WordPress 4.7" />Вебмастер, которые настраивает сайт, всегда может убрать этот мета-тэг из кода, так что его отсутствие ничего не значит.
2.2. Пути к файлам темы оформления сайта
В верхней части исходного кода страниц сайта можно найти ссылки на подключение к HTML-странице файлов оформления — в первую очередь .css и .js. В разных CMS есть характерные части, указывающие на стандартную структуру папок CMS:
| CMS | Признак |
|---|---|
| WordPress | /wp-content/themes/ |
| Drupal | /sites/default/files/ |
Этот признак, на удивление, зачастую наиболее надежный, потому что изменить эти характерные пути или сложно, или нет особого смысла.
Пример: сайт самого авторитетного в мире экономического издания The Economist сделан на Drupal, но Wappalizer не может это определить из-за того, что сайт подвергся жесткой оптимизации и его код очищен от всего лишнего и сделан максимально компактным (минифицирован). Тем не менее, характерные для Drupal длинные пути к файлам /sites/default/files/ встречаются в этом коде так же часто, как в коде обычных сайтов на Drupal (на момент написания этой статьи — 85 раз).
3. Служебные страницы в robots.txt
На каждом правильно сделанном сайте должен быть файл robots.txt. Он необходим поисковикам, чтобы запретить индексирование и показ технических или дублирующихся страниц сайта. Соответственно, в этом файле CMS могут прописывать свои технические страницы.
Файл robots.txt найти на любом сайте легко — просто добавьте его к домену сайта после косой черты. Пример: www.google.com/robots.txt
Примеры robots.txt для разных CMS и характерные строки:
| CMS | Признак в robots.txt | Пример |
|---|---|---|
| WordPress | Disallow: /wp-admin/ | https://wordpress.com/robots.txt |
| Drupal | Disallow: /?q=admin/ | https://www.drupal.org/robots.txt |
4. Вход в админку
На каждом сайте с CMS есть служебный раздел для администрирования сайта — админ-панель или админка. Вход в нее делается как в любой сервис с авторизацией, например, в почту — в виде формы с логином и паролем.
Обычно на коммерческих сайтах вход в админку не афишируется и владельцы сайта или те сотрудники, которым поручено управлять содержимым сайта, входят в админку по специальному адресу. Эти адреса в стандартных, немодифицированных версиях CMS тоже одинаковые.
| CMS | URL входа в админку | Пример |
|---|---|---|
| WordPress | /log-in/wp-admin | https://wordpress.com/log-in https://wordpress.com/wp-admin |
| Drupal | /user | https://www.drupal.org/user |
| Joomla | /administrator | https://www.joomla.org/administrator/ |
Можно просто добавлять эти адреса — /wp-admin, /user и /administrator — к домену сайта, который вы хотите проверить, и смотреть, что открывается.
5. Заголовки HTTP
В некоторых случаях название и версию CMS можно найти в заголовках HTTP (HTTP Headers) — специальных данных, которые передает веб-сервер хостинга вашему браузеру.
Напрямую HTTP Headers в браузере не видны, но вы можете получить список заголовков HTTP с помощью специальных инструментов:
- онлайн-сервисов типа HTTP Header Check
- расширения для Google Chrome HTTP Headers.
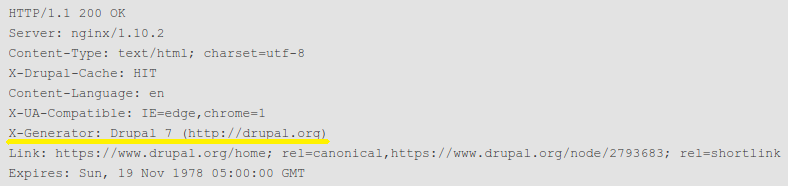
Принцип простой — вводите в онлайн-сервисе домен сайта, который вы хотите проверить, или заходите на этот сайт и нажимаете в браузере кнопку расширения «HTTP Headers», и видите примерно такой список строк:

Здесь строка X-Generator указывает на имя и версию CMS.
