Переважна більшість сайтів в інтернеті працюють на CMS (Content Management System) — системах керування контентом, «движках».
Виняток становлять хіба що статичні сайти, що складаються з готових HTML сторінок. Такі сайти були поширені на початку розвитку інтернету, коли ці сторінки робилися вручну. Зараз статичні сайти знову стають популярними завдяки своїй простоті, максимальної швидкодії, повної захищеності від злому і появи генераторів статичних сайтів.
Інтернет влаштований так, що користувачі не можуть бачити саму CMS. Відвідувач будь-якого сайту бачить в своєму браузері тільки готову HTML сторінку сайту, яку створює CMS, але визначити, що за движок встановлений на сайті, заглянувши «під капот» сайту, неможливо — туди немає доступу ззовні, з браузера.
Існують непрямі ознаки, за якими можна визначити, яка CMS використовується на сайті. Перелік таких ознак ми наводимо нижче — в розділі «Як самостійно визначити CMS сайту».
Ви можете вивчити ці ознаки і перевіряти кожен сайт самостійно — переглядаючи код HTML сторінок сайту в вашому браузері, вивчаючи структуру URL адрес сайту і пробуючи відкривати спеціальні адреси технічних сторінок на сайті.
І ще є автоматизовані способи для визначення CMS будь-якого сайту — у вигляді окремих онлайн-сервісів і розширень для браузерів.
Одразу порадимо то рішення задачі визначення CMS сайту, яке використовуємо ми: розширення для браузерів Wappalyzer.
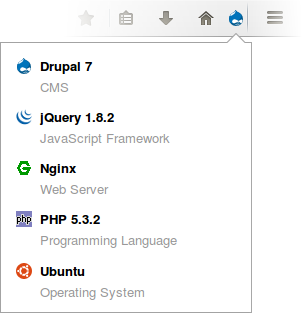
Wappalyzer визначає CMS сайту і інші технології, які використовуються на сайті, автоматично при заході на сайт і показує іконку з логотипом CMS сайту в панелі браузера. Клацнувши на іконку розкривається більш докладний список технологій — починаючи з того, яка CMS використовується на сайті, і закінчуючи окремими бібліотеками, лічильниками, параметрами хостингу.
Ви можете встановити Wappalyzer як розширення в браузери Chrome, Firefox і Opera.
В інших браузерах, таких, як Internet Explorer, Microsoft Edge і в будь-яких інших, які підтримують JavaScript, його можна використовувати у вигляді Bookmarklet (JavaScript-закладки). Для цього просто зайдіть на сторінку установки, знайдіть кнопку «WAPPALYZER» і перетягніть її на панель закладок вашого браузера.
А якщо ви не хочете встановлювати розширення або закладку, ви завжди можете просто зайти на www.wappalyzer.com і перевірити будь-який сайт прямо через форму на головній сторінці.

Автоматичні способи визначення сайту можуть помилятися. Тому розберемо детально основні ознаки, за якими ви особисто можете визначити CMS сайту.
Найдоступніший спосіб визначення CMS — коли вона вказана прямо на сайті. Найчастіше так можна визначити сайти на WordPress, тому що серед них багато сайтів, зроблених на готових (покупних) шаблонах. Тому в першу чергу перевірте підвал сторінки, чи немає назви CMS біля копірайтів.
Якщо на видимій частині сторінок сайту ім’я CMS не вказано, то потрібно заглянути в код сторінок, щоб пошукати там або пряму згадку CMS, або характерні ознаки.
Перегляд коду сторінок сайту доступний майже в будь-якому браузері і найчастіше його можна викликати комбінацією клавіш Ctrl+U. Якщо це не спрацьовує, то клікніть на сторінці правою кнопкою миші (тільки на самій сторінці, а не на зображенні або відео) і в випадаючому меню виберіть «View page source» («Переглянути джерело сторінки», «Програмний код сторінки» або якось так).
У новій вкладці браузера або в окремому вікні буде показаний HTML-код тієї сторінки сайту, на якій ви кликнули. Це і є код, який був згенерований CMS сайту або був написаний вручну, якщо сайт статичний.
meta name="generator" — це мета-тег, який прямо вказує на CMS сайту. Зазвичай його додає до HTML-коду сама CMS.
Приклад для сайту на WordPress:
<meta name="generator" content="WordPress 4.7" />Веб-майстер, які налаштовує сайт, завжди може прибрати цей мета-тег з коду, так що його відсутність нічого не означає.
У верхній частині початкового коду сторінок сайту можна знайти посилання на підключення файлів оформлення — в першу чергу .css та .js. У різних CMS є характерні частини, що вказують на стандартну структуру папок CMS:
| CMS | Ознака |
|---|---|
| WordPress | /wp-content/themes/ |
| Drupal | /sites/default/files/ |
Ця ознака, на подив, часто найбільш надійна, тому що змінити ці характерні шляхи або складно, або немає особливого сенсу.
Приклад: сайт найавторитетнішого в світі економічного видання The Economist зроблено на Drupal, але Wappalizer не може це визначити через те, що сайт піддався дуже жорсткій оптимізації та його код очищений від усього зайвого та зроблений максимально компактним (мініфіцірован). Проте, стандартні для Drupal довгі шляхи до файлів /sites/default/files/ зустрічаються в цьому коді так само часто, як в коді звичайних сайтів на Drupal (на момент написання цієї статті — 85 разів).
На кожному правильно зробленому сайті повинен бути файл robots.txt. Він потрібен пошуковикам, щоб заборонити індексування та показ технічних або дубльованих сторінок сайту. Відповідно, в цьому файлі CMS можуть прописувати свої технічні сторінки.
Файл robots.txt знайти на будь-якому сайті легко — просто додайте його до домену сайту після косою риси. Приклад: www.google.com/robots.txt
Приклади robots.txt для різних CMS та характерні рядки:
| CMS | Ознака в robots.txt | Приклад |
|---|---|---|
| WordPress | Disallow: /wp-admin/ | https://wordpress.com/robots.txt |
| Drupal | Disallow: /?q=admin/ | https://www.drupal.org/robots.txt |
На кожному сайті з CMS є службовий розділ для адміністрування сайту — адмін-панель або админка. Вхід в неї робиться так само, як в будь-який сервіс з авторизацією, наприклад, в пошту — у вигляді форми з логіном та паролем.
Зазвичай на комерційних сайтах вхід в адмінку не афішується і власники сайту або ті співробітники, яким доручено керувати вмістом сайту, входять в адмінку за спеціальною адресою. Ці адреси в стандартних, немодифікованих версіях CMS теж однакові.
| CMS | URL входу в адмінку | Приклад |
|---|---|---|
| WordPress | /wp-admin | https://wordpress.com/wp-admin/ |
| Drupal | /user | https://www.drupal.org/user |
| Joomla | /administrator | https://www.joomla.org/administrator/ |
Можна просто додавати ці адреси — /wp-admin, /user і /administrator — до домену сайту, який ви хочете перевірити, і дивитися, що саме буде відкриватися.
У деяких випадках назву і версію CMS можна знайти в заголовках HTTP (HTTP Headers) — спеціальних даних, які передає веб-сервер вашому браузеру.
Безпосередньо HTTP Headers користувачеві не видні, але ви можете отримати список заголовків HTTP за допомогою спеціальних інструментів:
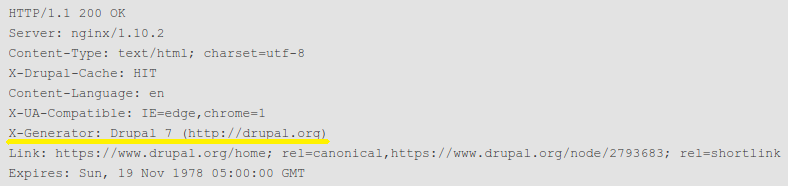
Принцип простий — вводите в онлайн-сервісі домен сайту, який ви хочете перевірити, чи заходите на цей сайт і натискаєте в браузері кнопку розширення «HTTP Headers», і бачите приблизно такий список рядків:

Тут рядок X-Generator вказує на ім’я і версію CMS.